視覚化要素:イメージスイッチャー
シンボル:

カテゴリー: ランプ/スイッチ/ビットマップ
この要素は、3つの参照画像のうちの1つを表示します。マウスの操作により、表示される画像が変更されます。画像はで定義されています 画像設定 要素のプロパティ。マウスクリックの効果は、 要素の動作 財産。
要素のプロパティ
すべての要素プロパティが利用可能ですか?
すべてのプロパティは、高度なオプションまたはすべてのカテゴリーフィルターインプロパティ。
要素名 | 例: ヒント要素リスト内で要素がより早く見つかるよう、要素に個別の名前を割り当てます。 |
要素タイプ | イメージスイッチャー |
位置
位置は、視覚化ウィンドウにおける要素の位置とサイズを定義します。これは直交座標系に基づいています。原点はウィンドウの左上隅にあります。水平X軸の正方向は右方向、垂直Y軸の正方向は下方向です。
X | 要素の左上隅のX座標(ピクセル単位) 例: |
Y | 要素の左上隅のY座標(ピクセル単位) 例: |
幅 | ピクセル単位で指定 例: |
身長 | ピクセル単位で指定 例: |
ヒント
ボックスをドラッグして値を変更できます シンボルをエディター内の他の位置に移動します。
シンボルをエディター内の他の位置に移動します。
変数
変数 | 変数 ( 変数の値はユーザー入力に応じて変化し、 要素の動作 要素のプロパティ。 |
画像設定
画像(「オン」の場合) | イメージプールからの特定のイメージのID 画像は、 変数 プロパティには値があります ヒント入力アシスタントを使用して画像を選択することもできます。 |
画像(「オフ」の場合) | イメージプールからの特定のイメージのID 画像は、 変数 プロパティには値があります ヒント入力アシスタントを使用して画像を選択することもできます。 |
「押された」場合の画像 | 要件: 要素の動作 に設定されています 画像トグル。 イメージプールからの特定のイメージのID 実行時に、要素をクリックすると (マウス ボタンを押したままにすると)、ビジュアリゼーションには参照イメージが表示されます。 ヒント入力アシスタントを使用して画像を選択することもできます。 |
透明性 |
|
透明色 | 要件: 透明性 がアクティブ化されます。 画像の透明色のピクセルは透明として表示されます。
|
スケーリングタイプ | 画像が要素フレームにどのように収まるかを定義します
|
水平方向の配置 | 要件: スケーリングタイプ は 等方性。 要素フレームまたは要素内の画像の水平方向の配置
|
垂直方向の配置 | 要件: スケーリングタイプ は 等方性。 要素フレームまたは要素内の画像の垂直方向の配置
|
要素の動作
要素の動作 |
|
FALSEをタップします |
要件: 画像タッパー で選択されています 要素の動作 財産。 |
テキスト
ツールチップ | 文字列(一重引用符なし) 例: テキストはツールチップとして出力されます。プレースホルダーの場合 |
ヒント
使用 Ctrl+入力 改行を追加するためのショートカット。
ヒント
指定されたテキストは自動的にに転送されます GlobalTextList テキストリスト。したがって、これらのテキストはローカライズできます。
点滅
の値 点滅間隔 スイッチがオンの状態の画像とスイッチがオフの状態の画像の間で要素が変化する間隔をミリ秒単位で指定します。
要件: ビジュアライゼーションは次のように実行されます。 WebVisu そしてその クライアントアニメーションとネイティブ要素のオーバーレイをサポート Visualization Manager のオプションが有効になっています。要素はこのコンテキストでのみ点滅できます。
詳細については、以下を参照してください。 グループ: 一般設定
点滅間隔 | 転送された画像の点滅間隔(ミリ秒(ms)) 画像設定 0 (デフォルト設定) では、要素は点滅しませんが、スイッチが入った状態の画像 (画像(「オン」プロパティの場合) 永続的に表示されます。
| |
状態変数
変数は要素の動作を動的に制御します。
見えない | 変数 (
例: |
入力を無効にする | 変数 (
|
ヒント
The 見えない プロパティは、「クライアントアニメーション」機能によってサポートされています。
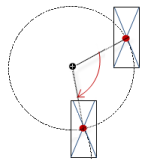
中心
プロパティには回転点の座標の固定値が含まれています。回転点はエディタ上で次のように表示されます。 ヒントドラッグして値を変更することもできます | |
X | 回転点のX座標 |
Y | 回転点のY座標 |
絶対的な動き
プロパティには、要素の位置を動的に制御するためのIEC変数が含まれています。基準点は要素の左上隅です。実行時に、要素全体が移動されます。
動き | ||
X |
実行時にこの値を増やすと、要素が右に移動します。 | |
Y |
実行時にこの値を増やすと、要素が下に移動します。 | |
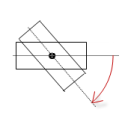
回転 | 回転角(度単位)の変数(数値データ型) 例: 要素の中点はで回転します 中心 点。この回転点は、 実行時、要素の配置は、ビジュアライゼーションの座標系に関して同じままです。値を大きくすると、要素が右に回転します。 |  |
スケーリング | 中心ストレッチをトリガーする変数(整数データ型) 例: 基準点は 中心 財産。 値 | |
内部回転 | 回転角(度単位)の変数(数値データ型) 例: 実行時に、要素はで指定された回転点を中心に回転します 中心 変数の値に応じて。さらに、要素の配置は、視覚化の座標系に従って回転します。コードの値を大きくすると、時計回りに回転します。 回転点は次のように表示されます 注記静的回転角がで指定されている場合 プロパティの場合、視覚化の実行時に静的回転角が可変回転角(オフセット)に追加されます。 |  |
ヒント
変数を組み合わせて単位変換。
ヒント
The バツ、 Y、 回転、 と 内部回転 プロパティは、「クライアントアニメーション」機能によってサポートされています。
アニメーション
ヒント
これらのプロパティは、クライアントアニメーションとネイティブ要素のオーバーレイをサポートオプションのVisualization Manager。
アニメーションの長さ | 要素がアニメーションを実行する期間(ミリ秒単位)の変数
. アニメーション可能なプロパティ
アニメーション化された動きは、アニメーション可能なプロパティの値が少なくとも1つ変更されたときに実行されます。その後、指定されたアニメーション時間内では、動きはぎこちなく滑らかに実行されます。視覚化要素は動的に回転しながら指定された位置に移動します。遷移は滑らかです。 |
フォアグラウンドに移動 | 変数 (
例: |
入力構成
プロパティには、マウスまたはキーボードを使用するときのユーザー入力の構成が含まれています。ユーザー入力は、イベントと、イベントが発生したときに実行される1つ以上のアクションを定義します。
ヒントThe 構成、設定 ボタンを開くと 入力構成 ダイアログ。そこで、ユーザー入力を作成または編集できます。 構成されたユーザー入力は、イベントの下に一覧表示されます。それぞれに、トリガーされるアクションと短い形式の設定が含まれています。 例: STコードを実行する: | |
OnDialogClosed | 入力イベント:ユーザーはダイアログを閉じます。 |
OnMouseClick | 入力イベント:ユーザーが要素領域でマウスボタンを完全にクリックします。マウスボタンをクリックして離します。 |
OnMouseDown | 入力イベント:ユーザーがマウスボタンをクリックします。 |
OnMouseEnter | 入力イベント:ユーザーはマウスポインタを要素にドラッグします。 |
OnMouseLeave | 入力イベント:ユーザーがマウスポインタを要素からドラッグします。 |
OnMouseMove | 入力イベント:ユーザーはマウスポインタを要素領域上に移動します。 |
OnMouseUp | . 入力イベント:
注記これ CODESYS-特定のトリガー動作により、主要な要素のアクションが確実に完了します。キー要素は、のアクションを開始します OnMouseDown のアクションを終了します OnMouseUp。 例:ビジュアライゼーションユーザーは、キー要素の要素領域内でマウスボタンを押してから、要素領域の外側にカーソル位置を移動します。とにかくアクションは終了します OnMouseUp トリガーされます。 |
タップ | マウスクリックイベントが発生すると、で定義された変数 変数 アプリケーションに記載されています。コーディングは FALSEをタップします と キャプチャされた場合はEnterをタップします オプション。 |
変数 | 要件: FALSEをタップします オプションはアクティブ化されていません。 変数 (
例: |
FALSEをタップします |
|
キャプチャされた場合はEnterをタップします |
値は |
切り替える | マウスクリックイベントが開始されると、変数が設定されます。マウスクリックイベントが完了すると、変数がリセットされます。 |
変数 | 変数 ( これは、マウスポインタが要素領域上にあるときにユーザーがマウスボタンを離したときです。マウスポインタが要素領域の外にあるときにユーザーがマウスボタンを離した場合、マウスクリックイベントは終了せず、値は終了しません。トグル。 ヒントユーザーは、マウスポインターを要素領域の外にドラッグすることにより、開始されたトグル入力をキャンセルできます。 |
キャプチャされた場合は上に切り替えます |
|
ホットキー | 特定の入力アクションをトリガーするための要素のショートカット ホットキーイベントが発生すると、 イベント プロパティがトリガーされます。このように、この入力アクションにつながるのは入力アクション自体ではなく、マウス入力アクションです。 |
鍵 | 入力アクションのために押されたキー。 例: T キーを選択すると、次のプロパティが表示されます。 |
イベント |
|
切り替える |
例: シフト+T。 |
コントロール |
例: Ctrl+T。 |
Alt |
例: Alt+T。 |
ヒント
ビジュアライゼーションで構成されているすべてのキーボードショートカットとそのアクションは、 キーボード構成 タブ。
権限
注記
視覚化のためにユーザー管理が設定されている場合にのみ使用できます。
アクセス権ボタン | 開くアクセス権ダイアログが表示されます。ここで、要素のアクセス権限を編集できます。 . ステータス メッセージ:
|




